Teknoloji devi Apple tarafından üretilen cihazlar için uygulama geliştirmek istiyorsanız uğramanız gereken en önemli duraklardan biri kuşkusuz Swift. Geliştirilmeye 2010 yılında başlanmış olan Swift ilk olarak 2014 yılında WWDC (Worldwide Developers Conference) ile tanıtılmış oldu. Nesne yönelimli bir programlama dili olan Swift, çıktığı günden bu yana en çok kullanılan programlama dillerinden biri olmayı başardı. Adından söz ettiren bu başarısı sonucunda birçok kişi bu programlama dilini öğrenmeye başladı. Öğrenme yolunda önemli konulardan biri olan kullanıcı verilerinin kaydedilmesi nasıl gerçekleştirilir? Gelin biraz yakından bakalım.
Adım 1: Uygulama Tasarımı

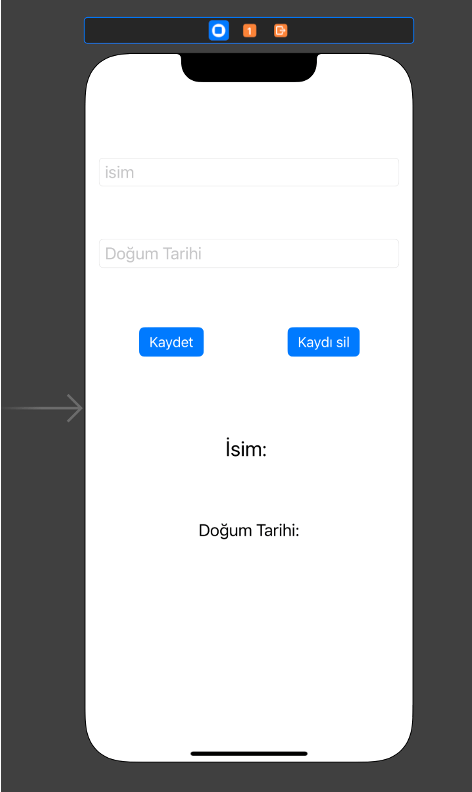
Uygulamamız bir doğum günü kaydetme uygulaması olacak. Kullanıcı doğum gününü kaydetmek istediği kişinin öncelikle ismini ardından doğum tarihini girecek. Kaydet butonuna tıkladığında verileri kaydedebilecek, kaydı sil butonuna tıkladığında ise bu kaydı silebilecek. Ayrıca uygulamanın en alt kısmında kaydedilen isim ve doğum tarihi görünebilecek. Kullanılan yapılar ise, isim ve doğum tarihi için iki faklı TextField, Kayıt ve Kaydı Sil butonları için iki ayrı Filled Button, kaydedilen isim ve doğum tarihinin görünebilmesi için iki ayrı Label şeklinde olacak.
Adım 2: Tasarımı Kodla Birleştirelim
Birleştirme işlemi kullanılan yapılara fare ile tıkladıktan sonra Ctrl tuşuna basılı tutarak ViewController dosyasına sürükleyip bırakmakla yapılabiliyor. Ardından bir isim belirledikten sonra işlem tamamdır.
Adım 3: Verileri Kaydetmek
@IBAction func kaydetButton(_ sender: Any) {
UserDefaults.standard.set(isimTextField.text, forKey: "Kayıtlıİsim")
UserDefaults.standard.set(birthTextField.text, forKey: "KayıtlıDoğumTarihi")
isimLabel.text = "İsim: \(isimTextField.text!)"
birthLabel.text = "Doğum Tarihi: \(birthTextField.text!)"
}Alınan kullanıcı verilerinin kaydedilmesi için UserDefaults sınıfından yararlanacağız. Bu sınıfa ait olan set metodunu kullanarak küçük verileri kaydedebiliyoruz. Ayrıca bu kayıt uygulamanın kapanıp tekrar açılmasından etkilenmeyerek kullanıcı silene kadar uygulamada yerini alır. Yapıya biraz yakından bakacak olursak standart ifadesini görüyoruz. Bu set metoduna erişmemiz için kullanmamız gereken bir metot. Set metoduna eriştikten sonra ilk önce kaydetmek istediğimiz veriyi yazıyoruz. Biz TextField yapılarından alınan metinleri kaydetmek istiyoruz. Kaydetmek istenilen verinin ardından kayıtların karışmaması için birer isim veriyoruz. Bu sayede kayıtlara tekrar bu isimleri yazarak ulaşabiliyoruz.
Adım 4: Verilere Erişim
Alınan kayıtlara erişim ise aynı sınıfın object metodu ile gerçekleştiriliyor. Object metodunu kullandıktan sonra az önce kayıt yaparken belirlediğimiz ismi veriyoruz. Bu sayede alınmış kayda ulaşılıyor. Bu kayıtları birer değişkene eşitleyip if let yapılarıyla güvenli bir şekilde uygulamanın açılışında kullanıcıya gösteriyoruz.
override func viewDidLoad() {
super.viewDidLoad()
let storedName = UserDefaults.standard.object(forKey: "Kayıtlıİsim")
let storedBirth = UserDefaults.standard.object(forKey: "KayıtlıDoğumTarihi")
if let lastName = storedName as? String {
isimLabel.text = "İsim: \(lastName)"
}
if let lastBirthDate = storedBirth as? String {
birthLabel.text = "Doğum Tariihi: \(lastBirthDate)"
}
}Adım 5: Verileri Silmek
@IBAction func kaydıSilButton(_ sender: Any) {
let storedName = UserDefaults.standard.object(forKey: "Kayıtlıİsim")
let storedBirth = UserDefaults.standard.object(forKey: "KayıtlıDoğumTarihi")
if (storedName as? String) != nil {
UserDefaults.standard.removeObject(forKey: "Kayıtlıİsim")
isimLabel.text = "Son isim silindi"
}
if (storedBirth as? String) != nil {
UserDefaults.standard.removeObject(forKey: "KayıtlıDoğumTarihi")
birthLabel.text = "Son doğum tarihi silindi"
}
}Verileri kaydetmek kadar silmekte bir o kadar kolay. Bunun için yine UserDefaults sınıfına ait removeObject metodunu kullanıyoruz. Bu aşamada öncelikle kayıtlı verileri alıyoruz. Alınan verilerin boş olmadığının kontrolünü yaparak silme işlemini gerçekleştiriyoruz. Silme işlemi yine bizim belirlemiş olduğumuz kayıt isimlerine göre belirleniyor. Bu sayede istenilen veri istenilen anda silinebiliyor.
Final
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var isimTextField: UITextField!
@IBOutlet weak var birthTextField: UITextField!
@IBOutlet weak var isimLabel: UILabel!
@IBOutlet weak var birthLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
let storedName = UserDefaults.standard.object(forKey: "Kayıtlıİsim")
let storedBirth = UserDefaults.standard.object(forKey: "KayıtlıDoğumTarihi")
if let lastName = storedName as? String {
isimLabel.text = "İsim: \(lastName)"
}
if let lastBirthDate = storedBirth as? String {
birthLabel.text = "Doğum Tariihi: \(lastBirthDate)"
}
}
@IBAction func kaydetButton(_ sender: Any) {
UserDefaults.standard.set(isimTextField.text, forKey: "Kayıtlıİsim")
UserDefaults.standard.set(birthTextField.text, forKey: "KayıtlıDoğumTarihi")
isimLabel.text = "İsim: \(isimTextField.text!)"
birthLabel.text = "Doğum Tarihi: \(birthTextField.text!)"
}
@IBAction func kaydıSilButton(_ sender: Any) {
let storedName = UserDefaults.standard.object(forKey: "Kayıtlıİsim")
let storedBirth = UserDefaults.standard.object(forKey: "KayıtlıDoğumTarihi")
if (storedName as? String) != nil {
UserDefaults.standard.removeObject(forKey: "Kayıtlıİsim")
isimLabel.text = "Son isim silindi"
}
if (storedBirth as? String) != nil {
UserDefaults.standard.removeObject(forKey: "KayıtlıDoğumTarihi")
birthLabel.text = "Son doğum tarihi silindi"
}
}
}Finalde de görebileceğimiz gibi uygulamayı yeniden başlatmamıza rağmen veriler silinmemiş. Daha büyük veriler için farklı veri tutma yöntemleri olsada bu yöntem küçük verilerle çalışmak için olmazsa olmaz. Çok beğenilen ve kullanılan bu yöntemi sizlere Swift 101 başlığı altında aktarmak istedik. Peki sizler de kullanmaya karar verdiniz mi?





