Günümüzde kullandığımız mobil uygulamalar kullanıcıları uygulama içerisinde tutabilmek için birçok değişik tasarımla kodlanıyor. Bunlardan en önemlisi ise uygulama akışları. Kimi zaman fotoğraf kimi zaman video ile kullanılan bu akış yapılarını Swift ile oluşturmak mümkün. Bu noktada karşımıza TableView yapısı çıkıyor. Peki bu yapı nedir ve nasıl kullanılır gelin biraz yakından bakalım.
Nedir?
TableView, Swift ile kodlanmış bir uygulama içerisinde belirli bir liste ve buna bağlı bir akış oluşturmaya yarayan yapıdır. Bu yapı kullanılan dizilerle birlikte sorunsuz bir şekilde çalışır. Bu sayede akış verileri sıralı ve doğru bir şekilde ekranda listelenir.
Nasıl Eklenir?

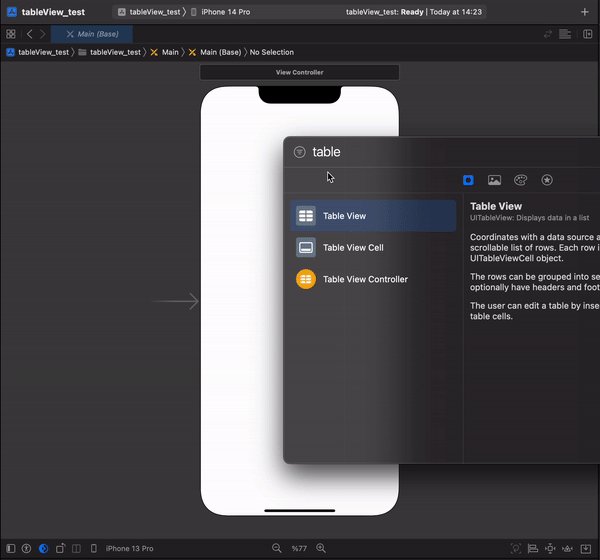
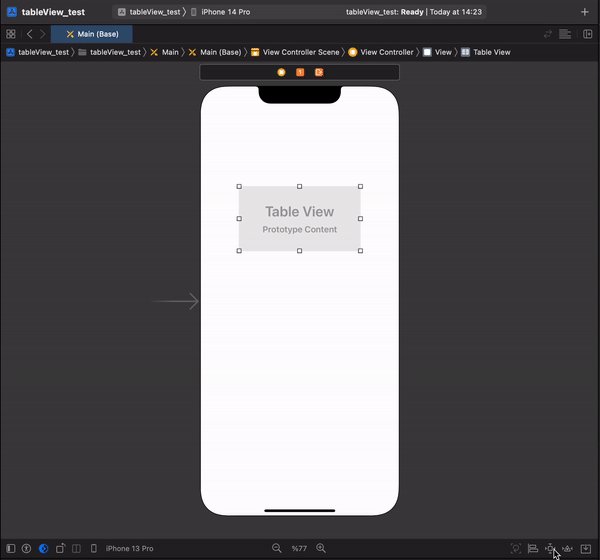
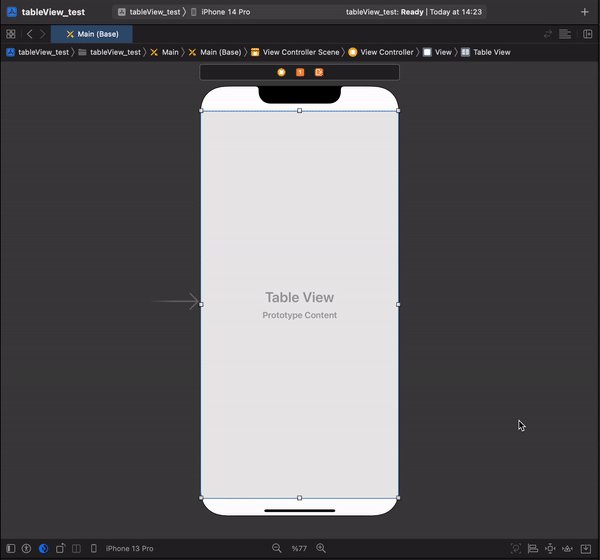
Bu işlem aslında oldukça basit. Normal bir Label ekleme nasıl oluyorsa TableView da aynen öyle eklenir. Main.storyboard ekranında bulunan + tuşuna basalım. Açılan sekmede TableView yapısını arayalım. Bulur bulmaz direkt tutup ViewController ekranına sürükleyip bırakalım. Böylece ekleme işlemi tamamlanmış olur.
Nasıl Kullanılır?
Bu yapıyı kullanmak için öncelikle bazı protokolleri ve fonksiyonları kodumuza eklememiz gerekiyor. Bu yüzden gelin ilk olarak protokollerden başlayalım. UITableViewDelegate ve UITableViewDataSource protokollerini kalıtım yoluyla uygulamamıza alıyoruz.
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSourceArdından viewDidLoad() içerisinde tableView.delegate = self ve tableView.dataSource = self atamasını yapıyoruz. Bu sayede TableView yapısına ait delegasyon tamamlanmış, fonksiyonları ve özellikleri artık uygulama içerisinde kullanabilir hale gelmiş olduk.
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
}Fakat işlem bununla sınırlı değil. İkinci adım olarak eklememiz gereken bazı fonksiyonlar mevcut. Bunlar numberOfRowsInSection ve cellForRowAt fonksiyonlarıdır. Burada numberOfRowsInSection fonksiyonu TableView içerisinde kaç adet hücre oluşturulacağını gösterirken, cellForRowAt ise bu hücrelerde ne gösterileceğini belirler.
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {}Hücre Nasıl Oluşturulur ?
Bu aşamada aslında az çok tahmin edebileceğiniz gibi burada cellForRowAt fonksiyonunu kullanacağız. Öncelikle UITableViewCell() sınıfından oluşan bir cell değişkeni oluşturalım. Ardından cell değişkeninin defaultContentConfiguration() metodunu kullanalım ve content adında bir değişkene atayalım.
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
var content = cell.defaultContentConfiguration()
}Artık content değişkenini kullanarak hücrenin içini istediğimiz gibi doldurabiliriz. Bu noktada istersek resim, metin veya alt metin gibi ihtiyaca yönelik bir çalışma yapabiliriz. Biz şimdilik sadece text metodu ile bir metin yazdıracağız. En sonda da cell.contentConfiguration = content diyerek oluşturulan içeriği hücreye atama işlemini gerçekleştirelim. Bu fonksiyon bizden bir UITableViewCell dönmesini beklediği için işlem sonunda oluşturduğumuz cell yapısını return cell diyerek uygulamaya gönderiyoruz.
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
var content = cell.defaultContentConfiguration()
content.text = "\(foodNameArray[indexPath.row])"
cell.contentConfiguration = content
return cell
}cellForRowAt fonksiyonunda dikkat ederseniz bize bir indexPath veriliyor. Çünkü aslında TableView yapısı da dizilerdeki index mantığıyla çalışıyor. Bu yüzden dizilerdeki verileri TableView’a çekerken index numarasına indexPath.row yazmamız yeterli oluyor.
Tıklama Fonksiyonu Nasıl Kazandırılır ?
Listelenen elemanlara tıklamaya çalıştınız mı? Eğer tıkladıysanız TableView yapısının bunu algıladığını görmüşsünüzdür. Fakat TableView tıklandıktan sonra ne yapılacağını bilmediği için herhangi bir aksiyon vermez. Bunun için didSelectRowAt fonksiyonunu kullanacağız. Fonksiyonda ise Segue işlemi başlatacağız. Bu işlemin nasıl yapıldığını öğrenmek için buradaki yazımıza bakabilirsiniz.
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
foodImage = foodImageArray[indexPath.row]
foodName = foodNameArray [indexPath.row]
foodDesc = foodDescArray[indexPath.row]
performSegue(withIdentifier: "toRecipeVC", sender: nil)
}Burada dikkat ederseniz prepare for Segue fonksiyonu içinde indexPath.row ifadesine ulaşamadığımız için oluşturduğumuz değişkenler yardımıyla tıklanan index numaralarını performsegue den önce aldık. Bu sayede açılan ekrana, tıklanmış hücrenin verilerini gönderebildik.
Listeden Eleman Nasıl Silinir ?
Listeden istediğimiz veriyi nasıl silebileceğimizi muhtemelen düşünmüşsünüzdür. Aslında bunun içinde bir fonksiyonumuz var. Bu fonksiyon commit fonksiyonu. Bu fonksiyon bize bir editingStyle objesi veriyor. Bu sayede kullanıcının silme veya ekleme yapmak istemesini algılayabiliyoruz. Biz şimdilik silme işlemini göreceğiz. Bir koşul yapısı ile bunu belirttikten sonra listelerimizdeki seçili verileri temizliyoruz. En sonda ise tableView.deleteRows ile seçili hücreyi siliyoruz. Bu metoda köşeli parantezler içerisinde bir indexPath ve bir silme animasyonu verdikten sonra bu işlemde hazır.
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
self.foodNameArray.remove(at: indexPath.row)
self.foodImageArray.remove(at: indexPath.row)
self.foodDescArray.remove(at: indexPath.row)
tableView.deleteRows(at: [indexPath], with: UITableView.RowAnimation.fade)
}
}Final
Uygulama ve kullanıcı etkileşimi gün geçtikçe artıyor. Bunun en önemli yapı taşlarından biri de uygulama içi akış sayfaları. TableView ile bunun aslında ne kadarda kolay bir şekilde uygulanabileceğini görmüş olduk. Sizlerde proje hakkında daha detaylı bilgi edinmek isterseniz buradan ulaşabilirsiniz.