Günümüzde mobil uygulama trendi arttıkça uygulamaların kullanıcıyla olan etkileşimi de hızla artıyor. Bu etkileşimin en önemli yapı taşlarından biri de ‘Splash Screen’. Türkçeye ‘açılış ekranı’ olarak çevrilebilen ‘Splash Screen’, kullanıcının bir uygulamaya girdiğinde ilk gördüğü sayfa oluyor. Bu ekranlar kimi zaman kullanıcının uygulama hakkında az da olsa bilgi almasına yararken, bazen sadece arkada zaman alan işlemlerin kullanıcıya yansıtılmaması için kullanılıyor. Peki Flutter ile güzel bir Splash Screen nasıl yapabiliriz?
Adım 1 : Yöntem Belirlemek
Aslında Flutter ile Splash Screen hazırlamanın birkaç yolu var. İstersek main.dart sayfası içerisinde kendi isteğimize göre tasarlar veya bunun için uygun paketler kullanabiliriz. Ben bugün sizlere bir paket yardımıyla bu işlemin nasıl gerçekleşeceğini anlatacağım.
Adım 2 : Uygun Paketi Bulalım
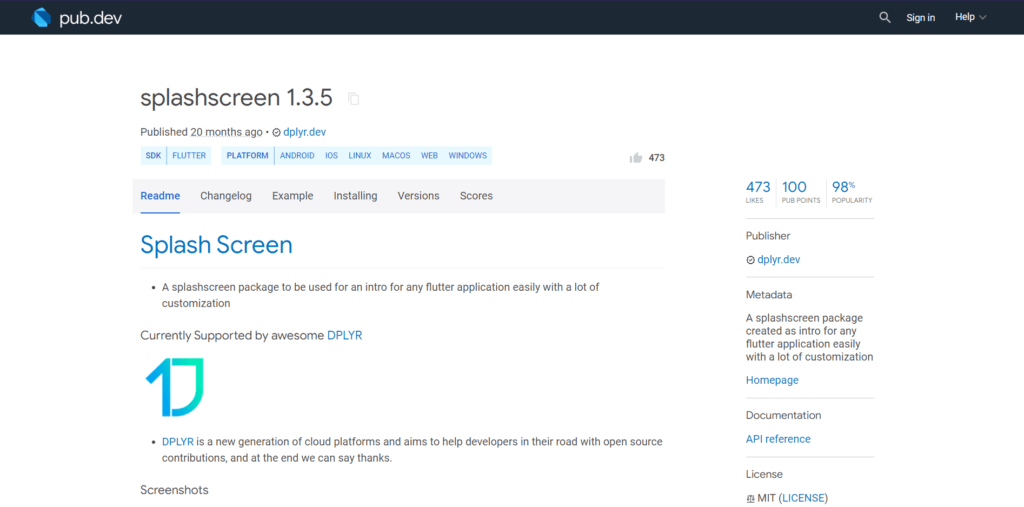
Flutter ile geliştirme yapan bir geliştirici için büyük bir esneklik ve hız kazandıran paketler ile uygulamalara büyük bir işlevsellik katmak mümkün. Bu paketlere erişmenin adresi de ‘pub.dev’. Bu yüzden öncelikle bu adresi ziyaret edip arama kısmına splash screen yazalım. Ardından dplyr.dev tarafından geliştirilen splashscreen paketini seçelim.

Adım 3 : Paketin Kurulumu
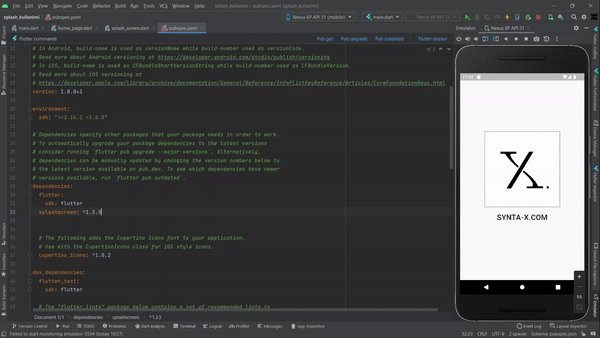
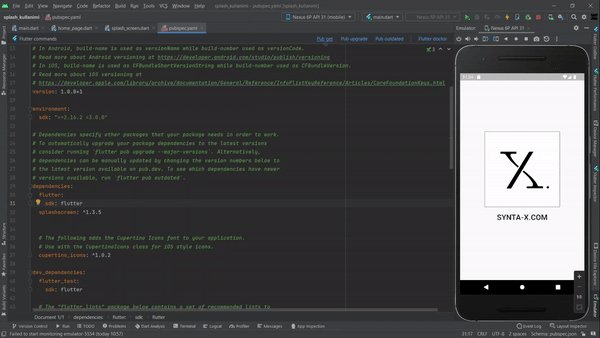
Bu paketi de diğer paketler gibi ‘pubspec.yaml’ dosyasından kuruyoruz. Bu dosyada bulunan ‘dependencies’ kısmına ‘splashscreen’ paketini ekliyoruz. Fakat bilindiği üzere bu dosya uygulamalarımız için oldukça önemli bir dosya. Bu yüzden kurulum yaparken sildiğimiz ve eklediğimiz satırlara, bıraktığımız girintilere dikkat etmeliyiz. ‘Dependencies’ kısmına ekledikten sonra ‘Pub Get’ diyerek paketimizi tüm uygulamaya yayınlıyoruz. Ardından proje dosyamızda ‘Get Dependencies’ diyerek ‘pubspec.yaml’ dosyasında yapılan değişiklikleri uygulamaya alıyoruz. Son olarak uygulama kütüphanesini de projemize ekledikten sonra paketimiz kullanıma hazır olmuş oluyor.

Adım 4 : Paketin Kullanımı
Paketin geliştiricisi tarafından geliştiricinin kolaylıkla kullanabilmesi için bir kod hazırlanmış. Bunu incelersek,
Seconds Özelliği
class SplashWidget extends StatelessWidget {
const SplashWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 14,
navigateAfterSeconds: new HomePage(),
title: new Text(
'SYNTA-X.COM',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),
),
image: new Image.asset('assets/logo.png'),
backgroundColor: Colors.white,
loadingText: Text(
'Hoşgeldiniz',
style: TextStyle(fontSize: 25),
),
photoSize: 100.0,
loaderColor: Colors.black,
);
}
}İlk olarak seconds özelliğini görüyoruz. Bu özellik dairesel işlem belirtecinin ne kadar süre dönmesini ayarlayabildiğiniz bölüm. Bu süre şu an bizim için çok önemli olmasa da yaptığınız uygulamaya göre değişkenlik gösterebiliyor. Eğer uygulamada uzun süren bir işleminiz varsa bu süreyi iyi ayarlamanız sizin yararınıza olacaktır.
NavigateAfterSeconds Özelliği
İkinci bir özellik olarak navigateAfterSeconds özelliğini görüyoruz. Bu özellik splash screen’den sonra açılacak olan ilk ekranı belirlemek için kullanılıyor. Splash screen’den sonra kullanılacak olan güzel bir ana ekran, son kullanıcıyı uygulamaya karşı daha çok bağlayabilir. Bu yüzden Splash screen tasarımı kadar kullanıcının ilk karşılaştığı ekranda özenle tasarlanmalı.
class SplashWidget extends StatelessWidget {
const SplashWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 14,
navigateAfterSeconds: new HomePage(),
title: new Text(
'SYNTA-X.COM',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),
),
image: new Image.asset('assets/logo.png'),
backgroundColor: Colors.white,
loadingText: Text(
'Hoşgeldiniz',
style: TextStyle(fontSize: 25),
),
photoSize: 100.0,
loaderColor: Colors.black,
);
}
}Title Özelliği
class SplashWidget extends StatelessWidget {
const SplashWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 14,
navigateAfterSeconds: new HomePage(),
title: new Text(
'SYNTA-X.COM',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),
),
image: new Image.asset('assets/logo.png'),
backgroundColor: Colors.white,
loadingText: Text(
'Hoşgeldiniz',
style: TextStyle(fontSize: 25),
),
photoSize: 100.0,
loaderColor: Colors.black,
);
}
}Üçüncü bir özellik olarak da title’ı görüyoruz. Bu splash screen de kullanmış olduğunuz resmin altına yazdığınız yazıyı temsil eder. Bu yazıyı ‘TextStyle’ widget’ının style özelliğini kullanarak özelleştirip splash screen’e daha uygun hale getirebilirsiniz.
Image Özelliği
Dördüncü özellik olan image aslında tahmin edilmesi çok da zor olmayan bir özellik. Bu özellik Splash Screen de gördüğümüz resmin ayarlanmasına yardımcı olur. Bu resim uygulamanızın logosu veya uygulamanızı yansıtan profesyonel bir resim olabilir. Bu resminde kullanıcıyla ilk etkileşime geçecek olan araç olduğu düşünülürse, iyi bir tasarım kullanıcıyı oldukça etkileyebilir.
class SplashWidget extends StatelessWidget {
const SplashWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 14,
navigateAfterSeconds: new HomePage(),
title: new Text(
'SYNTA-X.COM',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),
),
image: new Image.asset('assets/logo.png'),
backgroundColor: Colors.white,
loadingText: Text(
'Hoşgeldiniz',
style: TextStyle(fontSize: 25),
),
photoSize: 100.0,
loaderColor: Colors.black,
);
}
}LoadingText Özelliği
class SplashWidget extends StatelessWidget {
const SplashWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 14,
navigateAfterSeconds: new HomePage(),
title: new Text(
'SYNTA-X.COM',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),
),
image: new Image.asset('assets/logo.png'),
backgroundColor: Colors.white,
loadingText: Text(
'Hoşgeldiniz',
style: TextStyle(fontSize: 25),
),
photoSize: 100.0,
loaderColor: Colors.black,
);
}
}Beşinci özellik olan loadingText, benim çok da kullanmadığım fakat ihtiyaç halinde kullanılması hoş olabilecek bir özellik. Bu özellik ile dairesel durum belirtecinin altına bir yazı ekleyebilirsiniz. Bu bazı durumlarda hayat kurtarabilir!
Diğer Önemli Özellikler
Bunların dışında backgroundColor ile Splash Screen’in arka plan rengini değiştirebilir photoSize ile kullanılan resmin büyüklüğünü ayarlayabilir veya loaderColor ile dairesel durum belirtecinin rengini değiştirebilirsiniz.
class SplashWidget extends StatelessWidget {
const SplashWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 14,
navigateAfterSeconds: new HomePage(),
title: new Text(
'SYNTA-X.COM',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),
),
image: new Image.asset('assets/logo.png'),
backgroundColor: Colors.white,
loadingText: Text(
'Hoşgeldiniz',
style: TextStyle(fontSize: 25),
),
photoSize: 100.0,
loaderColor: Colors.black,
);
}
}Final
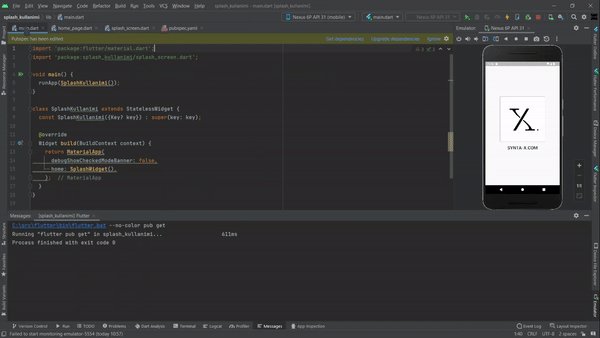
Paketimizi kurup, kullanımını öğrendikten sonra şimdi sıra geldi bunu kullanarak uygulamamızı güzelleştirmeye. Bakalım nasıl olmuş.
Splash Screen başarıyla çalışıyor. Başta da dediğimiz gibi bunun daha profesyonel yolları bulunmakta. Fakat bu paket ile basitçe yaparak kendinize biraz daha hız kazandırabilir ve kullanıcılarınızın beğenisini kazanabilirsiniz.




