Bir mobil uygulamanın en önemli görevlerinden biri hiç kuşkusuz kullanıcıyla etkileşime girmesi. Bunu yaparken bazen butonları, bazen görselleri bazende uyarı mesajlarını kullanır. Biz bugün sizlere bir önceki Swift 101 serimize ek olarak Swift ile uyarı mesajı göstermeyi anlatacağız. Hazırsanız başlayalım!
Adım 1: Uygulama Tasarımı

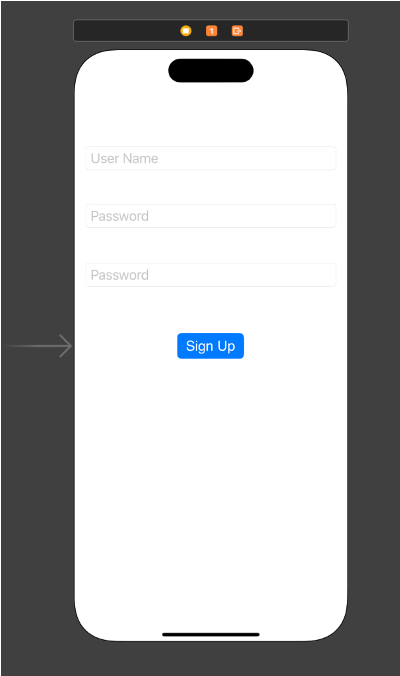
Uygulamamız bir kayıt ol sayfası olacak. Kullanıcıdan kendi belirlemiş olduğu bir kullanıcı adı ve şifre istenecek. Ardından şifresini eşleştirmek için tekrar yazacak. Son olarak kullanıcı Sign Up butonuna tıkladığında eğer bilgilerde bir eksik yoksa işlem tamamlanacak. Kullanıcıdan istenen kullanıcı adı, şifre ve şifre onayları için üç adet TextField kullanacağız. Kullanıcının girilen bilgileri kaydetmesi için ise bir FilledButton kullanacağız.
Adım 2: Tasarımı Kodla Birleştirelim
Yapmış olduğumuz tasarımı kodla birleştirmek oldukça kolay. Kullanmış olduğumuz üç TextField ve bir FilledButton yapılarına Mouse ile tıklayalım. Tıkladıktan sonra Control tuşuna basılı tutarak ViewController dosyamıza aktaralım. Aktardığımız yapılara isim de verdikten sonra işlem tamamdır. Yalnız burada dikkat etmeliyiz ki Sign Up butonumuzu aktarırken Action olarak aktarmalıyız. Bu sayede buton olarak kullanabiliriz.
Adım 3: Uyarı Oluşturmak
Kullanıcıya göstermek istediğimiz uyarı mesajını tabi ki de öncelikle oluşturmamız gerekiyor. Bunun için hazır gelen UIAlertController sınıfından yararlanacağız. Bir değişken oluşturup UIAlertController yazdığımızda çıkan uzun seçeneğe tıklayalım. Bu yapıyı incelediğimizde öncelikle bir title bölümü görüyoruz. Bu gösterilen uyarı mesajına bir başlık belirler. Kısmen biraz daha büyük ve kalın bir yazı karakterine sahip olan title ile kullanıcının dikkati çekilir. Title kısmından sonra bir message kısmı bizi karşılıyor. Bu kısımda kullanıcıya vermek istediğimiz uyarı mesajıdır. Başlığa göre biraz daha küçük ve normal bir yazı karakterine sahip fakat asıl anlatılmak istenen kullanıcıya gösterilir. Son olarak bir preferredStyle özelliği görüyoruz. Bu özellikle uyarı mesajının stilini belirleyebiliyoruz. Biz Alert olarak belirleyeceğiz.
let alert = UIAlertController(title: "Hata", message: "Yanlış kullanıcı adı", preferredStyle: UIAlertController.Style.alert)Adım 4: Uyarıya Aksiyon Eklemek
Oluşturduğumuz uyarıyı aslında direkt kullanıcıya gösterebiliriz. Fakat kullanıcı uyarıyı kapatamaz ve uygulamayı kullanamaz. Tahmin edersiniz ki böyle bir durum pek hoş karşılanmaz. Bunun için gelin uyarıya bir buton ekleyelim. Bu işlem için UIAlertAction sınıfından yararlanacağız. Sınıfı yazdıktan sonra çıkan özelliklere bir bakalım. İlk olarak title özelliğini görüyoruz. Bu özellik buton üzerinde görünen isimdir. Butonun işlevine göre belirlenebilir. Bir diğer özellik ise style. Bu özellik butonun işlevine göre belirlenir. Biz şimdilik butona tıkladığımızda uyarının kapanması için cancel olarak belirleyelim. Fakat siz butona tıkladığınızda farklı bir işlem yapmak istiyorsanız stili default yapabilirsiniz. Burada yazacağınız bir handler fonksiyonu ile butona daha fazla işlev atayabilirsiniz.
let okButton = UIAlertAction(title: "Ok", style: UIAlertAction.Style.cancel)Adım 5: Aksiyonu Uyarıya Eklemek
Oluşturduğumuz aksiyonu butona eklemek ise çok kolay. Bunun için uyarı değişkenini yazıp nokta koyuyoruz. Ardından çıkan addAction metoduna tıklıyoruz. Metodun içerisine oluşturduğumuz aksiyon değişkenini yazdıktan artık kullanıcının karşısına çıkmaya hazırız.
alert.addAction(okButton)Adım 6: Kullanıcının Karşısına Çıkmak
Uyarımızı oluşturduk. Uyarımıza bir aksiyon yazdık. Yazmış olduğumuz aksiyonu da uyarımıza ekledik. Son olarak kullanıcı ile tanışma zamanı. Bunun için self sınıfına ait present metodunu kullanıyoruz. Bu ait olduğumuz ViewController’ı işaret ederek ekranda bir şey gösterdiğimizi belirtiyor. Present dedikten sonra göstermek istediğimiz uyarı değişkeninin adını yazıyoruz. Ardından animated özelliğine true dedikten sonra kullanıcı ile tanışıyoruz.
self.present(alert, animated: true)Final
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var userNameTextField: UITextField!
@IBOutlet weak var passwordTextField: UITextField!
@IBOutlet weak var passwordConfirmTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func signUpButton(_ sender: Any) {
func showAlert (title: String, message : String) {
let alert = UIAlertController(title: title, message: message, preferredStyle: UIAlertController.Style.alert)
let okButton = UIAlertAction(title: "Ok", style: UIAlertAction.Style.cancel)
alert.addAction(okButton)
self.present(alert, animated: true)
}
if userNameTextField.text == ""{
showAlert(title: "Error!", message: "User name cannot be empty")
}else if passwordTextField.text == "" {
showAlert(title: "Error!", message: "Password cannot be empty")
}else if passwordConfirmTextField.text != passwordTextField.text {
showAlert(title: "Error!", message: "Passwords does not match")
}else {
showAlert(title: "Success", message: "Registration completed successfully")
}
}
}Göründüğü gibi kullanıcı herhangi bir alanı boş bıraktığında veya şifre ve şifre onayı birbiriyle eşleşmeyince bir uyarı mesajı alarak bilgilendiriliyor. Bütün gerekenleri oluşturduktan sonra ise kaydın başarılı olduğuna dair bir uyarı alıyor. Kullanıcı bu sayede uygulama ile her işlemde etkileşime geçerek daha iyi bir deneyim yaşamış oluyor. Peki sizce de uyarı mesajları kullanıcılara iyi bir deneyim yaşatıyor mu?