Bir mobil uygulamanın internet ile mutlaka bir işi olur. Kimi zaman internetten veri getirir kimi zaman veri gönderir. Kullanıcının direkt olarak gözlemleyemediği bu işlemler aslında arka tarafta belirli yapıların çalışması sonucu gerçekleşir. API ve JSON kavramlarının anlaşılması, bu işlemleri anlamlandırma noktasında temel bir yapı taşı. Peki bu kavramlar nedir ve Swift ile nasıl kullanılır gelin biraz yakından bakalım.
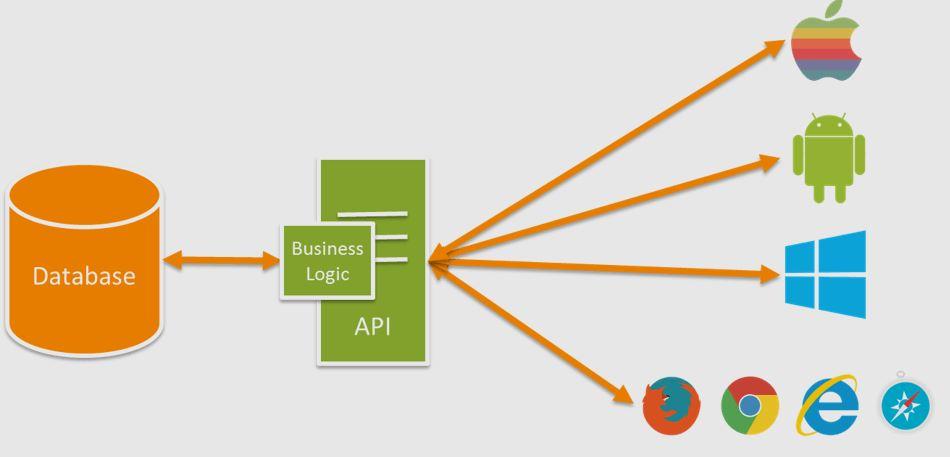
API Nedir?

API(Application Programming Interface) aslında Uygulama Programlama Arabirimi anlamına gelir. Bu yapı bir istemci ile internette yer alan sunucu arasında iletişim kurulmasına olanak tanır. Örneğin Meteoroloji Genel Müdürlüğü’nün sunucularında hava tahmin verileri mevcuttur. Eğer siz bir mobil uygulamada bu veriden yararlanmak istiyorsanız API aracılığı ile bu veriye ulaşırsınız. Yani bir nevi sunucu ile sizler arasında bir elçi görevi görür.
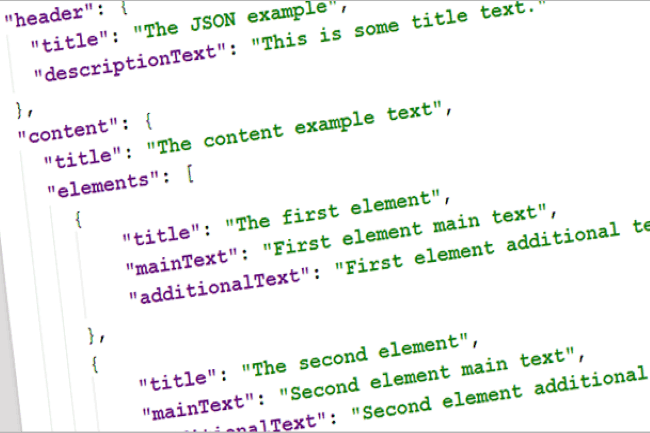
JSON Nedir?

JSON(JavaScript Object Notation) Türkçeye JavaScript Nesne Gösterimi olarak çevrilir. Bu aslında bir veri formatıdır. Sadece Swift için değil hemen hemen bütün programlama dillerinde kullanılabilir. Çünkü karmaşık verileri yapısal bir hale getirerek geliştiriciye gösterme imkânı sunar.
Temel kavramları öğrendiğimize göre gelelim asıl işlemlerimize. API üzerinden veri almak temelde 3 aşamadan oluşuyor. Bunlar istek, veriyi almak ve veriyi işlemek. Şimdi Swift ile bu aşamaların nasıl yapılacağına yakından bakalım.
İstek(Request) Oluşturmak

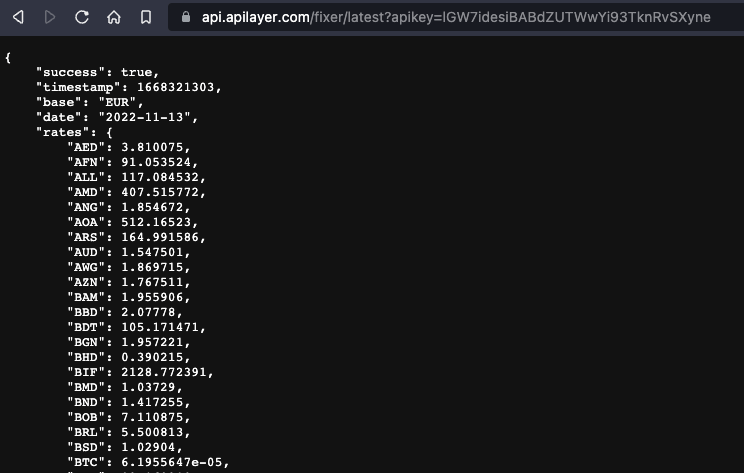
API servislerinin istek yapmak için kullandığı linkler genelde birbirinden farklı oluyor. Bu yüzden kullanmış olduğunuz servisin istek kurallarını bilmeniz sağlıklı bir sorgu için önemli. Biz burada fixer-api döviz servisini kullanacağız. Burada bizlere yapabileceğimiz sorgu kuralları verilmiş. Hesabımıza özel verilen API Key ile bu sorguları yaptığımızda tarayıcı üzerinden gördüğünüz gibi döviz bilgilerine JSON formatında ulaşabiliyoruz. Fakat bu sorgunun bizim uygulamamız tarafından yapılması gerekiyor. Bunun için öncelikle bu URL’yi oluşturmalıyız.
let url = URL(string : “https://api.apilayer.com/fixer/latest?apikey=lGW7idesiBABdZUTWwYi93TknRvSXyne”)Şimdi sorgumuzu yapalım. Bunun için öncelikle bir session oluşturalım.
let session = URLSession.sharedBuna ek olarak bir de task oluşturmamız gerekiyor. Aslında session üzerinden işlemimize devam edebilirdik. Fakat oluşturduğumuz task değişkeni ileriki adımlarda işimize yarayacak.
let task = session.dataTask(with : url!) { data, response, error in
}
Göründüğü üzere bu yapı bizlere bir closure veriyor. İnternetten veya herhangi lokal olmayan bir yerden gelen veriler bazen sıkıntıya sebep olabilir. Oluşan bu hatalar programı olumsuz etkileyebilir hatta kullanılamaz hale getirebilir. İşte tamda bunun önüne geçebilmek için bu yapı kullanılır. Çünkü dikkat edersek hem dönen veriyi hem oluşabilecek hatayı aynı anda ele alabileceğiz. Bunun için şimdi oluşabilecek hatalara karşı kullanıcıya bir uyarı mesajı gösterelim.
let task = session.dataTask(with : url!) { data, response, error in
if error != nil {
let alert = UIAlertController(title : “Error”, message: error?.localizedDescription, preferredStyle: UIAlertController.Style.alert)
let button = UIAlertAction(title: "Ok", style: UIAlertAction.Style.cancel)
alert.addAction(button)
self.present(alert, animated: true)
}
}
Veriyi Almak (Response & Data)
Veriyi almaya geçmeden önce hatırlatmakta fayda var. Eğer kullandığınız API tarafından sağlanan URL http ise Xcode bunu çalıştırmayacaktır. Eğer çalıştırmak istiyorsanız Info.plist dosyası üzerinden erişime izin vermeniz gerekir. Bizim seçmiş olduğumuz API https üzerinden iletişim kurduğu için herhangi bir sorun çıkmayacaktır. Bu hatırlatmadan sonra bir hatırlatmamız daha var. Buda task ile ilgili. Oluşturduğumuz task değişkenini fark ettiyseniz kullanmadık. Bunun için task closure yapısının bittiği yerde task.resume() metodunu çalıştırmalıyız. Bu veri alım işlemini başlatacaktır. İki hatırlatmanın ardından artık verinin nasıl alınacağıyla ilgili kısma geçebiliriz.
Bunun için JSONSerialization sınıfına ait jsonObject metodunu kullanacağız. Bu işlem bizden bir with ve options istiyor. Closure içindeki data’yı with özelliğine options özelliğine ise JSONSerialization.ReadingOptions.mutableContainers metodunu veriyoruz. Bu işlemi son olarak bir değişkene atayalım.
let response = try JSONSerialization.jsonObject(with: data! , options: JSONSerialization.ReadingOptions.mutableContainers)Bu işlemler arka planda yani asenkron bir şekilde gerçekleştiği için kullanıcı uygulamayı kullanırken herhangi bir hata almamalı. Bu yüzden bizde DispatchQueue sınıfını kullanarak bu işlemin asenkron olarak yapılmasını sağlayacağız.
DispatchQueue.main.async {
}
Veriyi İşlemek (Parsing)
Veriyi aldıktan sonra şimdi sıra alınan verinin işlenmesi yani kullanıcının görmesi. Bu işlem aslında oldukça basit. Çünkü burada yapmamız gereken tek şey gelen verinin içinden istediğimizi seçmek. Bunun için öncelikle bize gelen “rates” başlığı altında gelen döviz değerlerini API’den alalım. Fakat bunun için öncelikle response değişkenimizi String:Any olarak cast etmeliyiz.
let response = try JSONSerialization.jsonObject(with: data! , options: JSONSerialization.ReadingOptions.mutableContainers) as! Dictionary<String , Any>Ardından sıra geldi “rates” verisini çekmeye.
let response = try JSONSerialization.jsonObject(with: data! , options: JSONSerialization.ReadingOptions.mutableContainers) as! Dictionary<String , Any>
DispatchQueue.main.async {
if let rates = response["rates"] as? [String:Any] {
}Dikkat ederseniz bu kısmı da cast ettik. Bu sayede dönen optional değerleri bir sözlük haline getirmiş olduk. Şimdi ise sıra istediğimiz para birimlerinin değerini ekranda göstermeye. Örneğin TL’nin gösterilişine bakalım.
let response = try JSONSerialization.jsonObject(with: data! , options: JSONSerialization.ReadingOptions.mutableContainers) as! Dictionary<String , Any>
DispatchQueue.main.async {
if let rates = response["rates"] as? [String:Any] {
if let tl = rates["TRY"] as? Double {
self.tryLabel.text = "TRY \(String(format: "%.2f", tl))"
}Dikkat ederseniz oldukça kısa ve kolay bir şekilde verileri alıp gösterdik. Uygulamaların internetle alışverişi gün geçtikçe artıyor. Bu yüzden internet ile mobil uygulama arasındaki iletişim protokollerinin bilinmesi oldukça önem arz ediyor. Peki sizler nasıl buldunuz gerçekten de göründüğü kadar kolay mı? Ayrıca eğer incelemek isterseniz buradan sizin için hazırladığımız örneğe kolayca ulaşabilirsiniz.